Immagini e Monitor
Immagini e pixel
Le immagini digitali hanno le dimensioni in pixel (picture element = il punto più piccolo di rappresentazione di un’immagine) che derivano dalle dimensioni del sensore con cui sono state prodotte; non hanno una dimensione fisica, ma hanno una dimensione digitale che è dato dal numero di pixel che compongono l’immagine. Per esempio la mia fotocamera produce file di 5616×3744 pixel e, dunque, 21.026.304 pixel totali. Spesso il numero di pixel di un’immagine è denominato, ma impropriamente, risoluzione. E’ sbagliato perchè la risoluzione identifica una “densità” cioè un numero di pixel per pollice o per centimetro. La “risoluzione”, dunque, entra in gioco solo quando si ha a che fare con monitor o stampa.
“Peso” di un’immagine
Quanto spazio occupa un’immagine nella memoria di un computer? Lo spazio occupato è differente se si tratta di Immagine in formato grezzo (RAW, NEF, ecc), in Jpeg o in tiff.
La dimensione del file (“peso del file”) nella memoria del nostro PC è misurata in Byte. Il byte è formato da 8 bit che è l’unità d’informazione in informatica.
Un pixel da quanti byte è composto? Dipende come è costruito il sensore che produce l’immagine; ci sono sensori che utilizzano 8/12/14 bit per pixel (12 o 14 bit impegnano comunque 2 byte: 16 bit perchè il byte è sempre un multiplo di 8).
Dimensione “peso” di un file grezzo Raw o Nef
Un file grezzo significa che abbiamo solo i dati catturati dal sensore digitale e non ancora convertiti in pixel foto con il proprio colore.
Sarà poi il “raw converter” della fotocamera o del computer ad associare ai “dati grezzi” il colore generando i punti (pixel) dell’immagine.
Dunque la mia fotocamera utilizza 14 bit per pixel, per cui -poichè produce un’ immagine di 5616×3744 pixel- il totale che sarà: 21.026.304×14/8 (perchè 8 bit = i byte) = 36.795.000 byte. Circa 37MB. Poi, come detto bisognerebbe rifare i conti con 16 bit perchè comunque il byte è composto da 8 bit che darà un file di circa 42 MB di “peso”.
In realtà il peso effettivo è differente per ogni foto in dipendenza del modo di registrare i dati grezzi proprio di ogni sensore.
Per il peso dei file delle delle nostre immagini si usa il Kilobyte (KB) od il Megabyte (MB).
1 Byte (B) = 8 bit
1 KiloByte (KB) = 1024 Byte
1 MegaByte (MB) = 1024*1024 Kbyte = 1.048.576 Byte
1 Gigabyte (GB) = 1024*1024 Mbyte = 1.073.741.824 Byte
1 Terabyte (TB) = 1024*1024 Gigabyte = 1.099.511.627.776 Byte.
Il termine Kilo (K) in informatica vale 1024; questo perchè, nel sistema binario, con 10 bit, possiamo esprimere proprio 1024 diversi possibili valori (da 0 a 1023).
Dimensione “peso” di un file jpeg
Il formato Jpeg, comunque è basato su 8bit per canale colore però, per cui il calcolo diventa: 21.026.304×8/8 X 3(perchè ora abbiamo i tre canali colore RGB) = 63 MB circa se non fosse compresso; tutti i file Jpeg sono più o meno compressi per cui il valore finale effettivo diminuisce di molto.
Dimensione “peso” di un file Tiff non compresso
Il formato Tiff, mantiene i 14bit utilizzati dalla fotocamera ma per canale colore però, per cui il calcolo diventa: 21.026.304×14/8 X 3(perchè ora abbiamo i tre canali colore RGB) = 110 MB circa. Poi, come detto bisognerebbe rifare i conti con 16 bit perchè comunque il byte è composto da 8 bit che darà un file di circa 126 MB di “peso”.
Per esempio la mia fotocamera Canon 1DS MK III produce:
- File raw di circa 22-27 Mb
- File Tiff di circa 126 Mb
- File Jpeg di circa 7-21 Mb
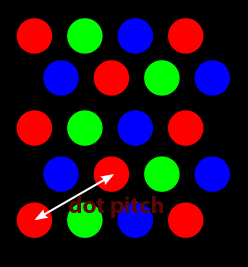
Immagini e Dots
Quando un’immagine viene visualizzata a monitor o stampata su carta il più piccolo elemento dell’immagine è denominato dot (=punto) che è composto da tre sub elementi ciascuno con uno dei tre colori fondamentali RGB. Anche in questo caso, spesso, il dot è impropriamente chiamato pixel.
Monitor e dots
Il monitor è progettato in modo tale che ciascun dot rappresenti un pixel dell’immagine di una foto. Il dot del monitor è quadrato quello della televisione è rettangolare. Il dot delle televisioni in HDR è quadrato.
Risoluzione del monitor
Quanti punti di visualizzazione ha un monitor? Dipende dalla distanza tra i punti stessi denominata dots pitch, e dalle dimensioni fisiche dell’area sensibile del monitor.
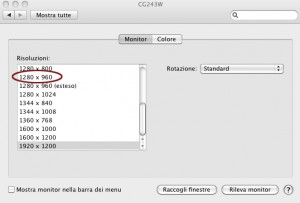
Il mio monitor, un Eizo CG243W ha le seguenti caratteristiche:
- dots pitch = 0,27 mm.
- Larghezza del monitor (parte sensibile) = 20,39 pollici =51,8 cm.
- Altezza del monitor (parte sensibile) = 12,75 pollici = 32,4 cm.
- Diagonale del monitor 24 pollici = 60,96 cm.
- Il monitor avrà una dimensione di 1920×1200 pixel. Infatti 518mm/027 = 1920 pixel circa; 324/0,27 =1200 pixel. Se un’immagine avesse queste dimensioni a schermo pieno occuperebbe tutto il monitor.
- La risoluzione del monitor (densità dei dots) sarà: 1920/20,39= 94,16 risoluzione orizzontale e 200/12,75 = 94,11 la risoluzione verticale.
Il monitor ha dunque una dimensione “nativa” cioè di fabbrica di 1920X1200 pixel.
Dimensioni del monitor
La dimensione dei monitor, che è riferita alla diagonale, è espressa in pollici (inche o “).
In termini di pixel abbiamo numerosi diversi formati:
- 640 pixel di base per 480 di altezza (VGA);
- 800 pixel di base per 600 di altezza (SVGA);
- 1024 pixel di base per 768 di altezza (XGA);
- 1280 pixel di base per 1024 di altezza (SXGA).
Il formato dei monitor nei primi tre casi è 4/3
Però noi possiamo anche “settare il monitor” con una dimensione diversa, per esempio 1280×960.In questo caso nello stesso spazio fisico del monitor di 51,8×32,4 cm invece di visualizzare 1920×1200 dots avremo 1280×960 dots che saranno più grandi di quelli della precedente configurazione. La stessa cartellina sul desktop ora la vedremo più grande!
La visualizzazione immagine a “schermo intero”
La possibilità di visualizzare un’immagine, ad esempio da 5616×3744 pixel, su un monitor che ha meno pixel sui due lati ad esempio da 1280×960 ci permette di vedere “l’intera” immagine riadattata alle dimensioni dello schermo, cioè ridotta in percentuale (1280/5616= 22,79%).
La visualizzazione immagine “al 100%”
Con un’immagine, ad esempio da 5616×3744 pixel, su un monitor che ha meno pixel sui due lati ad esempio da 1280×960, la visualizzazione al 100% ci permette di vedere solo una parte dell’immagine originale esattamente delle dimensioni (in pixel) dello schermo.
Questa modalità è utile essenzialmente per valutare possibili difetti dell’immagine (per esempio nitidezza e artefatti) o verificare i nostri interventi di modifica.
Siti web ed immagini
Cosa accade se dobbiamo inviare un’immagine che verrà pubblicata in una galleria immagini di un sito web?
Ogni sito web che permette la pubblicazione d’immagini fornisce i parametri con cui predisporre le immagini da inviare. Generalmente, poichè le immagini andranno ad occupare una parte definita della pagina del sito, verrà limitata la dimensione in pixel dell’immagine stessa ed il suo peso.
In altri casi verrà definita la risoluzione e il peso e altre indicazioni relative alle dimensioni delle immagini. Il soft che gestisce la galleria provvederà ad effettuare gli opportuni adattamenti.
Ad esempio il sito http://www.photographers.it/ dà queste indicazioni:
Qui vengono inserite le immagini descrittive della propria attività (portfolio, book, immagini istituzionali ecc.), massimo 12.
Il sistema richiede file formato jpg a 72 dpi, con lato maggiore di almeno 800 pixel, e crea automaticamente le icone relative.
Un caso particolare: immagini per un nostro sito:
Il nostro obiettivo è quello definire l’impaginazione del nostro sito, ovvero come si presenterà una pagina.
Dunque dovremo sapere le dimensioni della pagina e cosa deve contenere.
Primo elemento: dimensioni della pagina del sito. La visualizzazione di una pagina del nostro sito dipenderà, come detto dalle dimensioni (risoluzione impropriamente) del monitor che la visualizzerà; poichè i monitor potranno essere settati in modo differente dovremo scegliere un “monitor tipo” e poi nella nostra Home page scrivere: ottimizzato per una risoluzione di xxxxx pixel. Questo significherà che con un monitor così settato la nostra pagina sarà visualizzata a schemo intero, ovvero ogni pixel della pagina “occuperà” un dots del monitor.
Se il nostro obiettivo sono i monitor di media-alta qualità possiamo scegliere per esempio, la dimensione: 1280X1024.
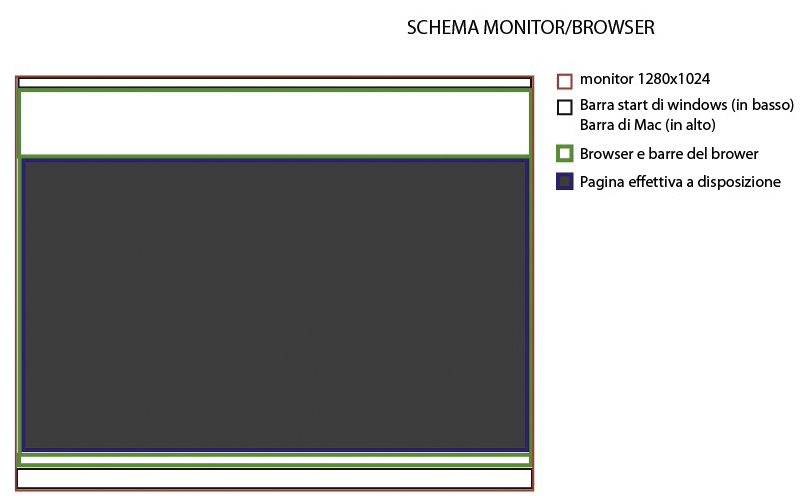
La nostra pagina però non potrà occupare quest’area cioè 1280X1024 perchè è necessario tener conto dello spazio occupato dalle barre di stato di mac o windows e di quella del browser.
Dovremo prendere in esame l’area del monitor effettivamente disponibile:
L’area del monitor disponibile effettivamente per l’immagine è quella al netto della barra di stato e di quelle del browser.
Definiti questi parametri abbiamo la dimensione max in pixel per la nostra pagina. Se l’obiettivo è metterci solo un’immagine questa potrà avere un’altezza max che sarà 1024 – barre varie = circa 760 pixel; la dimensione in lunghezza sarà determinata automaticamente di conseguenza.
La risoluzione della foto -da inviare in Jpeg- non ha importanza, perchè il soft che la carica nel sito non modifica la foto (genererà però le icone delle foto se il sito le prevede), la colloca solamente nel suo deposito e, poi, il bowser visualizzerà su ogni monitor la foto con le caratteristiche precedentemente esposte .
Per cui, per esempio, poichè ho immagini pronte per la stampa con risoluzione 300dpi, diminuisco solo l’altezza in pixel portandola a 760pixel.
Profilo colore incorportato nell’immagine:
Oggi i browser riconoscono i profili colori, quindi possiamo utilizzare anche Adobe RGB o Prophoto invece che il classico sRGB. Vedremo in seguito l’importanza di questa scelta.
Pubblicazione 15-07-2011
 |
Immagini e monitor
 |
Visualizzazione ottimale 1920x1200 pixel e browser che riconoscono i profili colore
Privacy
Utilizziamo i cookie per essere sicuri che tu possa avere la migliore esperienza sul nostro sito. Se continui ad utilizzare questo sito noi assumiamo che tu ne sia felice.
|
||||